Seminararbeit bei
Prof. Dr. Dr. Hansohm
Universität
GH Essen
FB5 - Wirtschaftsinformatik
Altendorfer Str. 97-101
D-45143 Essen
Generalthema: Internet
Sektion 1: Grundlagen
Thema 4: HTML
Wolfgang Büning
Am Großen Kamp 8
D-46342 Velen
Tel.:
02863 / 1800
Inhaltsverzeichnis
- Einleitung
- HTML als Grundlage des WWW
- HTML als Sprache für das WWW
- Die Zukunft von HTML im WWW
- Qualitativ gut gestaltete HTML-Seiten
Schlußbemerkung
Fußnoten
Abbildungsverzeichnis
Tabellenverzeichnis
Literaturverzeichnis
Glossar
1. Einleitung
Wer in den letzten Wochen und Monaten die Medien verfolgt hat, wird immer wieder auf die Begriffe Internet und "Surfen im Internet" gestoßen sein. Der Internet Boom entstand durch die Verbreitung des World Wide Web (WWW), denn durch das WWW wird es jedem ermöglicht, fast ohne Computerkenntnisse die Möglichkeiten des Internet zu nutzen. In dieser Arbeit soll auf die Grundlage des WWW eingegangen werden, die Hypertext Markup Language (HTML). Als erstes wird aus diesem Grund die Entstehung und die aktuelle Bedeutung von HTML betrachtet. Daran schließt sich ein HTML-Kurs an, mit dem man die Grundkenntnisse, die zur HTML-Programmierung benötigt werden, erlernen kann. Anhand dieses Kurses läßt sich auch der einfache Aufbau von HTML erkennen. Danach werden die Standardisierungsprobleme von HTML erläutert. Um die Erstellung von HTML-Seiten zu erleichtern, werden einige Werkzeuge vorgestellt, mit denen sich HTML-Seiten generieren lassen. Dann werden die Zukunftsaussichten bzw. die Entwicklungen zur Erweiterung von HTML erläutert. Abschließend werden noch einige Überlegungen zu einer qualitativ guten Gestaltung von HTML-Seiten dargestellt.
- Diese Arbeit ist so konzipiert, daß sie mit dem Netscape Navigator Version 2.x und höheren Version korrekt angezeigt wird. Die Beispiele, die in der Arbeit verwendet werden, sind als HTML-Code implementiert und werden somit vom jeweils benutzten Browser interpretiert.
2. HTML als Grundlage des WWW
2.1 Die Entwicklung von HTML
- In der Informatik kommt es Ende der 80er Jahre vermehrt zu dem Wunsch, wissenschaftliche Texte miteinander zu verknüpfen und daraus sog. Hypertext-Dokumente zu erstellen. Ein erster Ansatz zur Realisation ist in den textorientierten Gopher-Menüs zu erkennen. Mit SGML (Standard Generalized Markup Language) wird dann erstmalig eine Sprache zum Formatieren von Hypertext-Dokumenten geschaffen. Für den täglichen Einsatz ist SGML jedoch zu umfangreich und zu kompliziert aufgebaut. Im Rahmen eines WWW-Projektes wird 1990 HTML als eine Entwicklung des europäischen Hochenergieforschungszentrum CERN in Genf vorgestellt. HTML ist so aufgebaut, daß es zum einen leicht erlernbar und zum anderen gut praktikabel ist. Das ist der Grund, weshalb es zu einer weltweiten Akzeptanz dieser Sprache für das WWW kommt und es schon bald Weiterentwicklungen sowohl der Sprache selbst, als auch der Browser gibt. HTML wird ursprünglich als Internet-Draft, das nie zum Internet-Standard wird, veröffentlicht. Es werden Browser programmiert, die die im Internet-Draft vorhandenen Befehle erweitern, so werden z. B. im Mosaic Browser Formulare hinzugefügt. Im November 1995 wird die HTML-Spezifikation Version 2.0 zum Standard. Zur Zeit liegt ein Internet-Draft für die HTML Version 3.2 vor und zahlreiche Browser haben darüber hinaus spezielle Features implementiert.
2.2 Die aktuelle Bedeutung von HTML
- HTML ist zur Zeit das wichtigste Textformat im WWW und ist durch seine Struktur für die verschiedensten Dateiformate offen. Jeder WWW-Client (Browser) muß in der Lage sein, HTML darzustellen. Die HTML-Grundkenntnisse sind leicht erlernbar und es gibt zahlreiche HTML-Generatoren, die das Erstellen von HTML-Seiten weiter erleichtern. Das HTML-Format kann auf jedem System interpretiert und angezeigt werden, wobei die Speicherplatzbeanspruchung im Vergleich zu vielen anderen Formaten wie z. B. PostScript oder PDF gering ist. Die HTML-Seiten können Inline-Grafiken, also Grafiken, die im Text integriert sind, enthalten. Desweiteren kann in die Seiten jedes beliebige Dateiformat integriert werden, dieses wird dann von externen Anzeigeprogrammen (Viewern) angezeigt. Die vielen Möglichkeiten von HTML werden dazu beitragen, daß HTML auch zukünftig das Grundformat im WWW bleiben wird. Allerdings zeichnet sich schon heute klar ab, daß HTML zukünftig hauptsächlich "passiv" als Textformat verwendet wird. In den letzten Jahren wurde damit begonnen, Werkzeuge zu entwickeln, die in der Lage sind, Texte, die in gewöhnlichen Schreibprogrammen verfaßt sind, in HTML umzuwandeln. Diese Tools sind mittlerweile so ausgereift, daß es teilweise schon nicht mehr erforderlich ist, die Sprache HTML zu erlernen.
3. HTML als Sprache für das WWW
- HTML bildet als Sprache das wichtigste Textformat für das WWW. Der darzustellende Text wird mit HTML-Befehlen formatiert, so lassen sich z. B. Überschriften erzeugen, Textpassagen unterstreichen und Tabellen erstellen. Die Stärke von HTML liegt jedoch in der Einbindung von Grafiken und der Verknüpfung von Dokumenten untereinander. Um Informationen im WWW veröffentlichen zu können, ist die Verwendung von HTML erforderlich. Deshalb wird im folgenden eine kurze Einführung in die Sprache gegeben. Es ist allerdings nicht unbedingt nötig, HTML zu erlernen, sondern es gibt die Möglichkeit, die Texte mit einem Tool zu erstellen, das den HTML-Code generiert. Einige Werkzeuge werden am Ende dieses Kapitels vorgestellt.
3.1 Einführung in HTML
- HTML-Dateien bestehen aus ASCII-Texten und können mit jedem ASCII-Editor erstellt werden. Zusätzlich zu den Texten enthalten die Dateien HTML-Befehle, die sog. Tags. Tags werden durch spitze Klammern (<>) markiert. Die meisten HTML-Befehle bestehen aus einem einleitenden und einem abschließenden Tag. Zwischen den beiden Tags liegt der Gültigkeitsbereich des HTML-Befehls. Verschiedene Tags können beliebig ineinander verschachtelt werden. Im folgenden werden die wichtigsten HTML 3.0 Befehle vorgestellt. Die Befehle wurden dem Internet-Draft für HTML 3.0 des W3-Konsortium entnommen.
3.1.1 Grundaufbau eines HTML-Dokuments
- Eine HTML-Datei besteht grundsätzlich aus zwei Teilen: dem
Kopf (Header), der Angaben zum Titel, Autor, usw. enthält und
dem Körper (Body), der den eigentlichen Text, die
Überschriften, Verweise, Grafikreferenzen, usw. beinhaltet.
Ein Grundgerüst für eine HTML-Datei kann wie folgt aussehen:
<html>
<head>
<title>
Text für die Titelleiste
</title>
</head>
<body>
Fließtext des Dokuments
</body>
</html>
Eine HTML-Datei wird von den Tags <html> und </html> eingeschlossen. Hinter dem <html> Tag wird der Kopf mit dem <head> Tag eingeleitet. Zwischen den nun folgenden Tags <title> und </title> wird der Name des Dokuments angegeben, der in der Titelleiste des Browsers angezeigt werden soll. Im Anschluß an den Tag </head>, der den Kopf abschließt, wird der Körper mit den Tags <body> und </body> gekennzeichnet. In dem Körper wird das anzuzeigende Dokument mit HTML-Befehlen, die teilweise in den folgenden Abschnitten vorgestellt werden, definiert.
3.1.2 Gestaltungsmöglichkeiten mit HTML
- Es ist mit HTML generell möglich, einen beliebigen Text zu
schreiben, der dann dargestellt wird. Zusätzlich kann mit HTML
Text übersichtlich und ansprechend gestaltet werden.
Wie dieses im einzelnen geschieht, wird nun gezeigt.
3.1.2.1 Deutsche Umlaute, "scharfes S" und reservierte Sonderzeichen
Der HTML Grundzeichensatz kennt keine deutschen Umlaute und kein "scharfes S". In Texten müssen sie daher durch folgende Befehle realisiert werden:
|
Befehl |
Darstellung |
|---|---|
|
Ä |
Ä |
|
ä |
ä |
|
Ö |
Ö |
|
ö |
ö |
|
Ü |
Ü |
|
ü |
ü |
|
ß |
ß |
Tab. 1: Deutsche Umlaute in HTML
Sämtliche Zeichen des ISO 8859-1 Zeichensatzes (Zeichen 0 bis
255) können durch den Befehl &#xxx; dargestellt werden,
wobei "xxx" durch die Nummer des anzuzeigenden Zeichens
ersetzt wird. Dieses ist insbesondere für die Verwendung der
Zeichen 128 - 255 bedeutend, da diese nicht direkt dargestellt werden
können.
Um die reservierten Zeichen <, >, & und "
darzustellen, werden folgende Befehle verwendet:
|
Befehl |
Darstellung |
|---|---|
|
< oder < |
< |
|
> oder > |
> |
|
& oder & |
& |
|
" |
" |
Tab. 2: Sonderzeichen in HTML
Der ISO 8859-1 Zeichensatz beinhaltet folgende Zeichen:

- Abb. 1: ISO 8859-1 Zeichensatz
aus: Das World Wide Web, Rainer Klute
3.1.2.2 Überschriften
In HTML werden 6 Überschriftsebenen unterstützt. Die
Überschriften werden in den Tags <h#> und </h#>
eingeschlossen, wobei # durch eine Zahl von 1 bis 6 ersetzt werden
muß. Die Überschrift, die durch <h1> erzeugt wird,
ist die erste Überschriftsebene und wird am größten
dargestellt. Die Überschriften können mit dem die
Überschrift einleitenden Tag <h# align=left>,
<h# align=center> und <h# align=right> links,
zentriert oder rechts ausgerichtet werden. Ohne Zusatz erfolgt eine
linksbündige Ausrichtung der Überschrift. Es ist zu
beachten, daß Überschriften von verschiedenen Browsern und
Rechnern in verschiedenen Größen dargestellt werden.
Es
folgt ein Beispiel zu den Möglichkeiten, Überschriften zu
gestalten:
|
Befehl |
Darstellung |
|---|---|
|
<h1>Überschrift 1 </h1> |
Überschrift 1 |
|
<h2>Überschrift 2 </h2> |
Überschrift 2 |
|
<h3>Überschrift 3 </h3> |
Überschrift 3 |
|
<h4>Überschrift 4 </h4> |
Überschrift 4 |
|
<h5>Überschrift 5 </h5> |
Überschrift 5 |
|
<h6>Überschrift 6 </h6> |
Überschrift 6 |
|
<h3 align=left>linksbündig </h3> |
linksbündig |
|
<h3 align=center>zentriert </h3> |
zentriert |
|
<h3 align=right>rechtsbündig </h3> |
rechtsbündig |
- Tab. 3: Überschriften in HTML
3.1.2.3 Texthervorhebungen
Zur besonderen Kennzeichnung einzelner Textstellen bietet HTML eine Reihe von Zeichenformatierungen. Man entscheidet grundsätzlich zwischen physischen und logischen Hervorhebungen. Die folgende Tabelle stellt die unterschiedlichen physischen Texthervorhebungen dar. Sie sind in der HTML-Spezifikation in ihrem Aussehen festgelegt und werden von jedem Browser identisch dargestellt.
|
Befehl |
Darstellung |
|---|---|
|
<b>fett</b> |
fett |
|
<i>kursiv</i> |
kursiv |
|
<strike>durchgestrichen</strike> |
|
|
<tt>Nichtproportionalschrift</tt> |
Nichtproportionalschrift |
|
<u>unterstrichen</u> |
unterstrichen |
|
<big>größere Schrift</big> |
größere Schrift |
|
<small>kleinere Schrift</small> |
kleinere Schrift |
|
<sub>tiefgestellte Schrift</sub> |
tiefgestellte Schrift |
|
<sup>hochgestellte Schrift</sup> |
hochgestellte Schrift |
Tab. 4: Physische Hervorhebungen in HTML
Bei den logischen Texthervorhebungen entscheidet der WWW-Browser über das Aussehen der Textstellen. So kann es passieren, daß der Befehl <em> einen fett gedruckten Text erzeugt oder einen kursiv geschriebenen. Es ist zu beachten, daß die gängigen WWW-Browser nicht alle Tags unterstützen. Die Darstellung der Textstellen, deren Tags nicht unterstützt werden, erfolgt in normaler Schrift. Die folgende Tabelle zeigt die logischen Hervorhebungen.
|
Befehl |
Darstellung |
|---|---|
|
<em>hervorgehoben</em> |
hervorgehoben |
|
<cite>Zitat</cite> |
Zitat |
|
<strong>hervorgehoben</strong> |
hervorgehoben |
|
<code>Code</code> |
Code |
|
<samp>Beispiel</samp> |
Beispiel |
|
<kbd>Tastatureingabe</kbd> |
Tastatureingabe |
|
<var>Variable</var> |
Variable |
|
<dfn>Definition</dfn> |
Definition |
|
<q>Kurzzitat</q> |
Kurzzitat |
|
<lang>anderer Zeichensatz</lang> |
anderer Zeichensatz |
|
<au>Autorenname</au> |
Autorenname |
|
<person>Personenname</person> |
Personenname |
|
<acronym>Akronym</acronym> |
Akronym |
|
<abrev>Abkürzung</abrev> |
Abkürzung |
|
<ins>hinzugefügter Text</ins> |
hinzugefügter Text |
|
<del>gelöschter Text</del> |
gelöschter Text |
- Tab. 5: Logische Hervorhebungen in HTML
3.1.2.4 Absätze und Zeilenumbrüche
Zur optischen Gliederung von Texten können Absätze
verwendet werden. Es genügt nicht, Zeilenumbrüche in dem
HTML-Editor einzugeben, da diese von den Browsern ignoriert werden.
Um Absätze darzustellen, benötigt man den Tag <p>
</p>. Er erzwingt vor und nach dem Absatz eine freie Zeile und
beginnt am Anfang einer neuen Zeile. Der einleitende Tag für
einen Absatz kann mit dem Zusatz "align=" erweitert werden,
der zur Textausrichtung dient. Zulässig sind "align=left"
für linksbündige, "align=center" für
zentrierte und "align=right" für rechtsbündige
Absätze. Der </p>-Tag kann theoretisch weggelassen werden,
einige Browser bekommen allerdings Schwierigkeiten, wenn sie keinen
Tag für das Absatzende finden.
Um eine neue Zeile
einzuleiten, benutzt man den Tag <br>. Dieser Befehl
funktioniert wie der <p>-Tag, es wird jedoch keine Zeile
freigelassen.
Die Tags <blockquote> und </blockquote>
rücken den eingeschlossenen Text ein, wie es bei einem
wörtlichen Zitat üblich ist.1
In einem Fließtext ist es möglich, mit <tab
id=(name)> eine Tabulatorposition zu definieren. Mit <tab
to=(name)> wird zur definierten Tabulatorstelle gesprungen.
Tabulatoren lassen sich mit "align=" ausrichten. Zulässige
Werte sind left, right, center und decimal. Tabulatoren werden von
Netscape 2.x nicht unterstützt.
Um Absätze optisch
voneinander zu trennen, kann man waagerechte Linien durch den
<hr>-Tag erzeugen. Der Tag bewirkt, daß in einer neuen
Zeile eine Linie dargestellt wird. Anschließend wird in die
nächste Zeile gewechselt.
Es folgt ein Beispielcode mit
einer anschließenden Darstellung.
Code:
<hr>
<!--Darstellung einer Trennlinie-->
<p>In diesem Absatz wird ein Gedicht vorgestellt: </p>
<b>Mairegen</b>
<blockquote>Mairegen bringt Segen. <br>
Und werden wir naß, <br>
so wachsen wir lustig<br>
wie Blumen und Gras. </blockquote>
<p align=right>Ludwig Christoph Heinrich Hölty</p>
- <hr> <!--Darstellung einer Trennlinie-->
Darstellung:
In diesem Absatz wird ein Gedicht vorgestellt:
Mairegen
Mairegen bringt Segen.
Und werden wir naß,
so wachsen wir lustig
wie Blumen und Gras.
Ludwig Christoph Heinrich Hölty
3.1.2.5 Listen
HTML bietet die Möglichkeit, Listen zu erstellen. Es gibt vier Listentypen: unnumeriert <ul>, geordnet <ol>, Menü <menu> und Verzeichnis <dir>. Durch <lh> </lh> wird die Überschrift der Liste gekennzeichnet. Listen können beliebig verschachtelt werden. Durch die folgende Tabelle wird die Darstellung der verschiedenen Listenformen verdeutlicht.
|
Befehl |
Darstellung |
|---|---|
|
<ul><lh> unnumerierte Liste</lh> <li> erster Eintrag <li> zweiter Eintrag </ul> |
unnumerierte Liste |
|
<ol><lh> numerierte Liste</lh> <li> erster Eintrag <li> zweiter Eintrag </ol> |
numerierte Liste |
|
<menu><lh>Menü </lh> <li> Menüpunkt 1 <li> Menüpunkt 2 </menu> |
Menü |
|
<dir><lh>Verzeichnis </lh> <li> erster Eintrag <li>zweiter Eintrag </dir> |
Verzeichnis |
Tab. 6: Listen in HTML
Eine besondere Listenform ist die Beschreibungsliste, die im allgemeinen für ein Glossar oder eine Liste mit Begriffen und den zugehörigen Beschreibungen verwendet wird.
|
Befehl |
Darstellung |
|---|---|
|
<dl><dt>Akronym <dd>Kurzwort aus den Anfangsbuchstaben mehrerer Wörter, z.B. AIDS.</dl> |
|
- Tab. 7: Glossare in HTML
3.1.2.6 Tabellen
HTML unterstützt die Erstellung von Tabellen. Der Tag <table>
leitet eine Tabelle ein. Wird zu <table> der Zusatz "border"
hinzugefügt, erhält die Tabelle sichtbare Gitternetzlinien.
Mit <tr> wird eine neue Tabellenzeile begonnen. Die Inhalte der
Zellen werden nacheinander mit vorangestelltem <td>-Tag
aufgezählt. Mit </tr> wird die Zeile und mit </table>
die Tabelle beendet. Die Spaltenüberschriften können, um
eine besondere Darstellung zu erhalten, mit dem <th>-Tag
eingeleitet werden.
Die Tags <th> und <td> können
normalerweise alleine stehen, aber um 100 %ig SGML konform zu
arbeiten, müssen diese Tags mit </th> und </td>
abgeschlossen werden.
Die Höhe und die Breite einer Tabelle
können explizit angegeben werden.
Beispiel:
<table
border width=40% height=60%>
<!--Tabelle mit relativer Höhe und Breite-->
</table>
<table border width=300 height=500>
<!--Tabelle mit statischer Höhe und Breite-->
</table>
Durch die Angaben
"width=(Prozent)" und "height=(Prozent)" wird die
Größe der Tabelle relativ zur Größe des
Anzeigefensters festgelegt. Mit "width=(Zahlenwert)" und
"height=(Zahlenwert)" wird die Breite und Höhe der
Tabelle in Pixel (Bildschirmpunkten) angegeben.
Um die Höhe
und Breite einzelner Zeilen und Spalten zu beeinflussen, kann man die
Tags <th> und <td> mit "width=(Pixel oder Prozent)"
und "height=(Pixel oder Prozent)" erweitern.
Beispiel:
<table border width=50% height=20%>
<tr>
<th height=40> Ort
<th> Ankunft
</tr>
<tr>
<td> Essen
<td> 13.00
</tr>
<tr>
<td> Düsseldorf
<td> 13.28
</tr>
</table>
Darstellung:
|
Ort |
Ankunft |
|---|---|
|
Essen |
13.00 |
|
Düsseldorf |
13.28 |
- Tab. 8: Tabellen in HTML
3.1.2.7 Formulare
In HTML ist es möglich, Formulare mit speziellen Befehlen zu
erstellen. In Formularen kann der Anwender Daten in ein- und
mehrzeilige Eingabefelder eingeben, Alternativen aus Auswahllisten
auswählen und Buttons anklicken. Die eingegeben Daten können
übertragen und von einem Server ausgewertet werden. Es stehen
zwei Möglichkeiten zur Abarbeitung der Daten zur Verfügung,
zum einen können CGI-Skripte verwendet werden und zum anderen
können die Daten per Email verschickt werden. Der Vorteil der
Formulare ist, daß vom Anbieter gezielt Informationen abgefragt
bzw. angefordert werden können.
Ein Formular wird mit <form
action="(URL-Adresse)" method=(post oder get)> </form>
definiert. Die Daten können mit der Methode post oder get
übermittelt werden. Bei der Übermittlung mit get werden die
Daten in der Umgebungsvariablen QUERY_STRING abgelegt. Die Methode
post übermittelt die Daten über die normale Eingabemethode
für jedes Betriebssystem, die normalerweise als stdin bezeichnet
wird. Die unterstützte Methode hängt hierbei vom Server ab.
Formulare können Eingabefelder, Auswahllisten, Radio- und
Checkbuttons und Ausführungsbuttons beinhalten.
Eingabefelder
werden mit <input type="(Typ)" name="(Bezeichner)"
size="(Anzahl)" maxlength="(Anzahl)">
definiert. Die Angabe size= gibt die Breite des sichtbaren
Eingabefeldes an und maxlength= legt die maximal übertragbare
Größe fest. Bei der Angabe des Typs ist zu beachten, daß
er auf jeden Fall klein geschrieben werden muß. Als
unterschiedliche Typen für Eingabefelder existieren "text"
für Wörter, "int" für ganzzahlige
Zahlenwerte, "float" für Kommazahlen , "date"
für Kalenderdaten und "url" für
URL-Adreßeingaben. Mehrzeilige Eingabefelder werden mit
<textarea="(Bezeichner)" rows="(Anzahl der Zeilen)"
cols="Anzahl der Zeichen"> </textarea> definiert.
Zwischen dem Textarea Start Tag und dem Ende Tag kann ein vorbelegter
Text für das Textfenster geschrieben werden.
Auswahllisten
mit einer Auswahlmöglichkeit werden in HTML mit <select
name="(Bezeichner)" size="(Anzahl)"> </select>
eingefügt. Die einzelnen Auswahlmöglichkeiten werden mit
dem Tag <option> innerhalb des Befehles definiert. Mit <option
selected> wird der Eintrag als ausgewählt vorbestimmt. Bei
dieser Art der Auswahllisten kann jeweils nur ein Eintrag ausgesucht
werden. Um eine Mehrfachauswahl zu ermöglichen, wird die
Auswahlliste mit <select ... multiple> erweitert.
Radiobuttons
werden mit dem Tag <input type="radio"
name="(Bezeichner)" value="(Daten)">
(Beschriftung) definiert, werden mehrere Buttons mit dem gleichen
Namen erstellt, bilden diese eine Gruppe.
Checkbuttons legt man
mit <input type="checkbox" name="(Bezeichner)"
value="(Daten)"> (Beschriftung) an. Genauso wie bei den
Radiobuttons können bei den Checkbuttons Gruppen gebildet
werden.
Um die in den Feldern eingetragenen Daten verschicken zu
können, werden Ausführungsbuttons benötigt. Sie werden
mit folgenden Tags definiert:
<input type="submit"
value="(Beschriftung)"> Button zum Abschicken
<input
type="reset" value="(Beschriftung)"> Button
zum Verwerfen.
Das nächste Beispiel zeigt ein Formular, mit dem Sie eine
Bewertung der vorliegenden Arbeit abgeben können. Beim Drücken
von "Abschicken" wird der Inhalt des Formulars zu der
angegebenen Email Adresse gesendet.
Beispiel:
<form
method=post action="mailto:wolfgang.buening@uni-essen.de"
border>
<hr> <p> Nehmen Sie bitte Stellung:
<p> Name: <input name="namehtmlarbeit" size="50"><br>
Email: <input name="email" size="50" maxlength="100">
<p> <input type="radio" name="Geschlecht" value="1"> männlich
<p> <input type="radio" name="Geschlecht" value="2">weiblich
<p> <input type="checkbox" name="gelesen" value="10"> Arbeit gelesen?
<p> Bewertung der Arbeit:
<select name="Benotung" size="5">
<option selected> sehr gut
<option> gut
<option> befriedigend
<option> ausreichend
<option> mangelhaft
</select>
<p>Sonstige Kommentare:
<textarea name="Kommentar" rows="3" cols="40">
Kommentar
</textarea>
<p><input type="submit" value="Abschicken">
<input type="reset" value="Verwerfen"> <hr>
</form>
Darstellung:
Nehmen Sie bitte Stellung:
3.1.2.8 Grafiken
Auf den WWW-Seiten kann man zur optischen Gestaltung Grafiken einfügen. Die einzufügenden Grafiken sollten auf jeden Fall zum GIF oder JPEG Format konvertiert werden, damit sie von allen gängigen Browsern angezeigt werden können. Die folgende Tabelle gibt einen Überblick über die Befehle zum Einfügen von Grafiken.
|
Befehl |
Bedeutung |
|
<img src="Grafikdatei"> |
Grafik aus dem gleichen Verzeichnis laden |
|
<img src="../Pfad/Grafikdatei"> |
Grafik aus einem anderen Verzeichnis laden |
|
<img src="http://Rechnername/Pfad/Grafikdatei“> |
Grafik von einem WWW-Server laden |
Tab. 9: Grafik in HTML
Damit bei Nichtanzeige der Grafik alternativ ein Text ausgegeben wird, kann der Tag um alt="Text" erweitert werden.
Außerdem steht seit der Version HTML 3.0 ein neuer Befehl zum Anzeigen von Grafiken zur Verfügung, der wesentlich leistungsfähiger ist als der <img>-Tag, der <fig>-Tag. Der Tag sieht wie folgt aus:
<fig src="Grafikdatei">
verschiedene Textelemente
</fig>
Die Grafikdateien werden beim <fig>-Tag genauso angesprochen wie beim <img>-Tag.
Der <fig>-Tag kann durch folgende Zusätze erweitert werden:
- align="bleedleft" Grafik wird am linken Fensterrand ausgerichtet.
- align="bleedright" Grafik wird am rechten Fensterrand ausgerichtet.
- align="left" Grafik wird am linken Textrand ausgerichtet.
- align="right" Grafik wird am rechten Textrand ausgerichtet.
align="center" Grafik wird zentriert ausgerichtet.
In dem <fig>-Tag kann die Grafiküberschrift zwischen den Tags <caption> und </caption> geschrieben werden. Die Grafikbeschriftung kann zwischen dem <credit>- und </credit>-Tag eingegeben werden.
Hintergrundgrafiken können in HTML als eine Art Wallpaper eingefügt werden. Eine kleine Grafik, die man als Hintergrund verwendet, wird über das ganze Dokument neben- und untereinander abgebildet. Um Hintergrundgrafiken einzufügen, erweitert man den <body>-Tag wie folgt:
<body background="Grafikdatei">.
Um HTML-Texte optisch zu verändern, können die Farben der Schriften und des Hintergrunds festgelegt werden. Bei der Veränderung der Standardwerte ist zu beachten, daß bei den meisten Browsern eine Funktion existiert, die das Verändern der Standardfarben ignoriert. Weiterhin muß man darauf achten, daß durch die Wahl der Farben die Lesbarkeit des Textes nicht eingeschränkt wird.
Die Einstellung der Farben wird durch eine Erweiterung des <body>-Tags erreicht.
Der Tag sieht wie folgt aus:
<body bgcolor="(rgb)" text="(rgb)" link="(rgb)" vlink="(rgb)" alink="(rgb)">.
Durch diesen Tag lassen sich die Farbe des Bildschirmhintergrunds (bgcolor), die Textfarbe (text), die Farbe von Verweisen (link), von besuchten Verweisen (vlink) und von Verweisen beim Anklicken (alink) bestimmen. Die Farben werden durch Zahlenwerte repräsentiert. Die Zahl, die als (rgb) angegeben werden muß, setzt sich aus dem Rotwert (r), dem Grünwert (g) und dem Blauwert (b) zusammen. Die Komponenten können Werte von hexadezimal 00 bis FF annehmen. Den gewünschten Farbwert erhält man durch Mischen dieser drei Farbkomponenten.
Beispiel:
<body bgcolor="fff" text="000" link="f00">
<!-- Hintergrundfarbe: weiß / Textfarbe: schwarz / Farb der Links: rot -->
3.1.2.9 Links
Eine wesentliche Eigenschaft des WWW ist die Vernetzung von Dokumenten untereinander. Die vernetzten Dokumente werden Hypertext genannt. HTML stellt Befehle bereit, um Hypertexte zu erzeugen. Ein Hypertext ist dadurch gekennzeichnet, daß spezielle Wörter, Textpassagen oder Bilder eines Dokuments auf bestimmte Stellen innerhalb dieses Dokuments oder auch auf andere Dokumente verweisen. Hierbei können sich Verweise nicht nur auf lokale Daten beziehen, sondern ebenfalls auf beliebige Daten im Internet.
Ein Verweis in einem Hypertextdokument besteht aus einem Start- und einem Zielpunkt, die beide Anker genannt werden. Sie werden in HTML mit Hilfe des A-Elements (<a ...> </a>) deklariert. Das Attribut "href" markiert einen Startanker und "name" einen Zielanker.
Um innerhalb einer Datei Verweise zu setzen, gebraucht man folgende Befehle:
<a name="Bezeichner"> Text </a> <!-- Anker in Datei setzen -->
<a href="#Bezeichner"> Verweistext </a> <!-- Verweis zu einem Anker -->
Zur Realisation von Verweisen auf andere Dateien werden folgende Befehle benötigt:
- <a href="Datei">Verweistext</a>
Verweis auf eine Datei im gleichen Verzeichnis. - <a href="../Pfad/Datei">Verweistext</a>
Verweis auf eine Datei in einem Verzeichnis relativ zum aktuellen Verzeichnis. <a href="Protokoll://Server/Verzeichnis/Datei"> Verweistext </a>
Verweis auf eine weltweite Ressource.
Folgende Protokolle werden verwendet:
- http:// Adressierung von HTML-Dateien im Internet
- ftp:// Adressierung von Dateien auf FTP-Servern
- telnet:// Adressierung von Telnet-Servern
- gopher:// Adressierung von Dateien auf Gopher-Servern
- news:// Adressierung von Newsgroups
mailto: Adressierung von Email-Adressen
Beispiele:
<a name="Anker"> Anker setzen</a>
<a href="glossar.htm"> Glossar</a>
<a href="http://www.wi-inf.uni-essen.de"> Wirtschaftsinformatik Universität Essen </a>
<a href="mailto:wolfgang.buening@uni-essen.de">Email an Wolfgang Büning schreiben </a>
<a href="#Anker"> Zum Anker springen</a>
Wirtschaftsinformatik Universität Essen
Email an Wolfgang Büning schreiben
Zusätzlich zu dem Gebrauch von Textlinks, die soeben dargestellt wurden, hat man in HTML 3.0 noch die Möglichkeit, verweis-sensitive Grafiken einzubinden. Die verweis-sensitiven Grafiken müssen in den <fig>-Tag integriert werden. In dem <fig>-Befehlsblock wird eine unsortierte Liste eingefügt. Als Listeneintrag wird der <a href="Datei" shape="Bereich"> Text </a>-Tag angegeben. Mit diesem Tag kann auf alle oben beschriebenen Ressourcen verwiesen werden.
Um den Bereich innerhalb der Grafik zu definieren, stehen folgende Befehle zur Verfügung:
- shape="rect x,y,b,h" Definition eines Rechtecks
- shape="circle x,y,r" Definition eines Kreises
shape="polygon x1,y1,x2,y2,...,xn,yn" Definition eines Polygons
x = Pixel von links
y = Pixel von oben
r = Radius vom Kreis in Pixel
b = Breite vom Rechteck in Pixel
h = Höhe vom Rechteck in Pixel
3.1.3 Standards und Abweichungen
3.1.3.1 HTML 2.0 und HTML 3.0 Internet-Draft
HTML 2.0 ist der offizielle HTML-Standard, d. h., daß die in HTML 2.0 verwendete Befehle und deren Bedeutung genormt sind. Doch beim Surfen durch das Internet begegnet man vielen Darstellungen, die in HTML 2.0 nicht realisierbar sind, wie z. B. das Anzeigen von Hintergrundbildern und zentrierte Überschriften.Diese Befehle sind erst ab HTML 3.0 möglich, wobei HTML 3.0 eine kompatible Erweiterung von HTML 2.0 ist. Mittlerweile sind große Teile von HTML 3.0 in den WWW-Browsern integriert, obwohl, formal gesehen, HTML 3.0 überhaupt nicht existiert. Am 24.03.1995 wurde vom W3-Konsortium ein Sprachentwurf von HTML 3.0 als Internet-Draft veröffentlicht. Internet-Draft Dokumente sind ein halbes Jahr gültig und müssen bis dahin ersetzt oder als Standard verabschiedet sein. Beides ist bis zum 10. Mai 1996 nicht geschehen. Die Firma Netscape hat in ihren Browser HTML 3.0 eingebaut und in einem weiteren Schritt völlig neue Features in ihr Produkt Netscape Navigator 2.x integriert. Hieraus entsteht die Möglichkeit, Dokumente zu entwerfen, die nur mit dem Browser dargestellt werden können, für den sie entwickelt wurden.
Am 7. Mai 1996 wurde vom W3-Konsortium ein Internet-Draft über die Version HTML 3.2 veröffentlicht. Die neue Spezifikation erweitert HTML 3.0. Die wichtigsten Neuerungen sind die Tags, um Applets und Scripts in Dokumente einzufügen.
3.1.3.2 Der de facto Standard Netscape 2.x
Der Netscape Navigator ist der meistbenutzte WWW-Browser. Etwa 70 % aller Onlinebenutzer haben diesen Browser im Einsatz.2 Der WWW-Browser Netscape kann Tags interpretieren, die bisher in keinem Entwurf des W3-Konsortiums erschienen sind, obwohl die Firma Netscape Mitglied des Konsortiums ist. Durch die große Verbreitung des Browsers erden diese Tags zu einem quasi Standard. Einige Erweiterungen gegenüber HTML 3.0 werden im folgenden beschrieben.
3.1.3.2.1 Frames
Ein häufig benutztes, nicht standardisiertes Feature von Netscape sind Frames. Frames bieten die Möglichkeit, das Anzeigefeld in mehrere unterschiedliche Bereiche zu unterteilen. Jeder Bereich kann ein separates Dokument enthalten und unabhängig von den übrigen Bereichen gescrollt werden. Die angezeigten Dokumente brauchen nicht notwendigerweise auf einem Computer abgelegt zu sein. Die Erstellung von Frames soll hier nicht genauer beschrieben werden, aber ein Beispieldokument mit Code ist dieser Arbeit beigefügt.
3.1.3.2.2 Grafiken
Der Netscape Navigator läßt beim <img> Tag folgende Zusätze zu:
- border=(Zahl) Rahmen um die Grafik mit (Zahl) Pixel Breite
- align="left" Grafik wird links ausgerichtet
- align="right" Grafik wird rechts ausgerichtet
- vspace=(Zahl) vertikaler Abstand zwischen der Grafik und dem Text
- hspace=(Zahl) horizontaler Abstand zwischen der Grafik und dem Text
- align="top" Beschriftung neben der Grafik oben
- align="middle" Beschriftung neben der Grafik mittig
- align="bottom" Beschriftung neben der Grafik unten
- width=(Zahl oder %) Grafik in der Breite skalieren
height=(Zahl oder %) Grafik in der Höhe skalieren.
Als weitere Besonderheit unterstützt der Netscape Navigator 2.x animierte GIF Bilder. Diese können z. B. mit dem GIF Construction Kit von Alchemy Mindworks entworfen werden.
Beispiel:
 Grafik:
JDK, Sun Microsystems.
Grafik:
JDK, Sun Microsystems.
3.2 Werkzeuge zum Erstellen von HTML-Seiten
Beim Betrachten des Kapitels 3.1 fällt die Vielzahl der HTML-Befehle auf. Um bei dem Entwurf weniger HTML-Seiten die HTML-Befehle nicht lernen zu müssen, wird eine Vielzahl von Werkzeugen zur Verfügung gestellt, mit deren Hilfe HTML-Seiten visuell erstellt werden können. Für das professionelle Erzeugen von HTML-Seiten ist allerdings zu beachten, daß mit der Benutzung dieser Tools der Autor die Kontrolle über den HTML-Code verliert. Positiv bei der Verwendung von Tools ist, daß der Autor jederzeit den Überblick über das, was er erstellt, hat. Im folgenden werden vier verbreitete Editoren vorgestellt, die alle als Testversion kostenlos aus dem Internet geladen werden können.
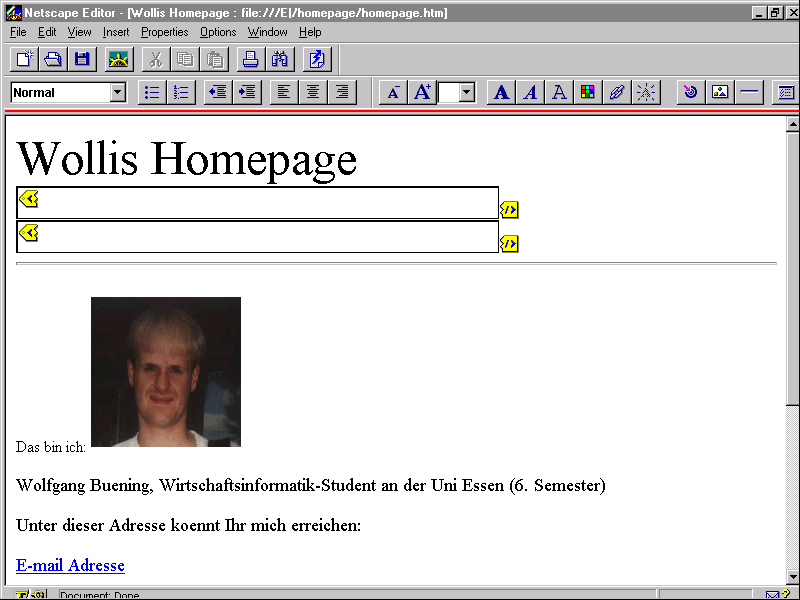
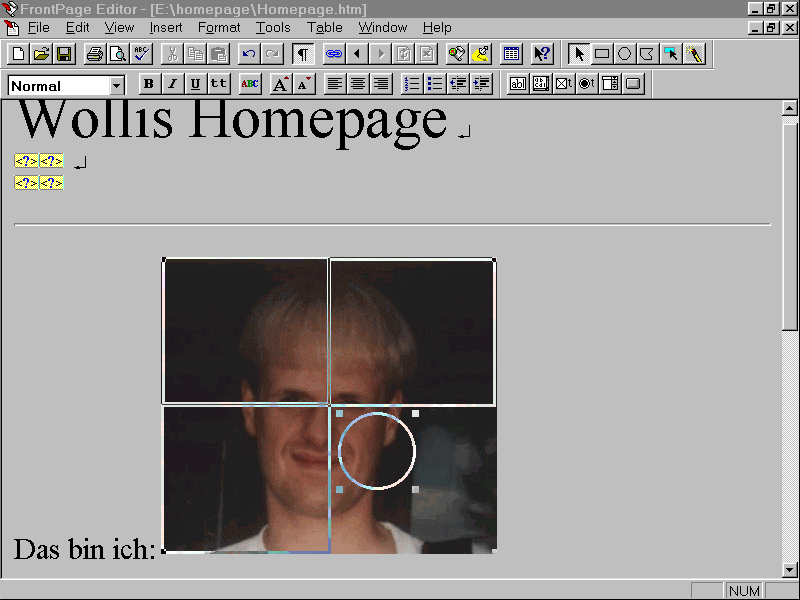
3.2.1 Netscape Navigator Gold 2.x
Der Netscape Navigator Gold 2.x, ist die um einen HTML-Editor
erweiterte Version vom Netscape Navigator 2.x. Der Editor unterstützt
einen großen Teil des HTML 3.0 Befehlssatzes. Es fehlt
allerdings die Tabellenunterstützung im Editor, was einen
schwerwiegenden Nachteil darstellt. In der neuen Version Netscape
Navigator Gold Preview Gold Release 2 ist diese eingebaut. Spezielle
Netscape Navigator 2.x Befehle wie z. B. Java Applets, blinkende
Schriften und Frames werden vom Netscape Navigator Gold 2.x
HTML-Editor nicht unterstützt und müssen von Hand in den
HTML-Code eingegeben werden. Der Schreibkomfort ist nicht mit einem
Textverarbeitungsprogramm zu vergleichen, da bei vielen Aktionen noch
zusätzliche Daten eingegeben werden müssen, z. B. beim
Verändern der Größe eines Bildes und beim Generieren
von Inhaltsverzeichnissen. Eine Rechtschreibkontrolle und diverse
Formatierungs- und Feldfunktionen fehlen. Netscape Navigator Gold 2.x
ist ein Editor für Benutzer, die die HTML-Befehle kennen und
eine Vereinfachung der hauptsächlich benutzten Befehle
benötigen. Anfänger ohne HTML-Kenntnisse können
einfache Dokumente erstellen. Der Netscape
Navigator Gold steht für Studenten kostenlos zum Download im
Internet bereit und für die übrigen Nutzer steht eine
Testversion im Internet zur Verfügung. 
Abb. 2: Netscape Navigator Gold 2.x im Editor
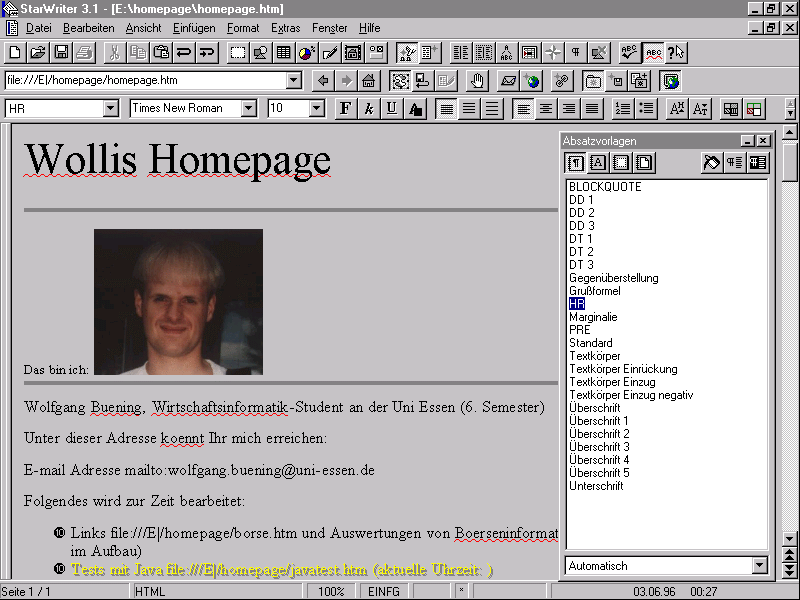
3.2.2 StarOffice 3.1
StarOffice 3.1 von Star Division ist ein komplettes Office Paket, in das eine umfassende Internet-Funktionalität eingefügt wurde, die insbesondere in StarWriter offensichtlich ist. Das Textverarbeitungs- und Tabellenkalkulationsprogramm kann als WWW-Browser verwendet werden. Für die Erstellung von HTML-Seiten ist folgendes zu beachten. In StarWriter kann unter "Datei/Neu" im Vorlagenkatalog die Vorlage "HTML/Standard" ausgewählt werden. Für Benutzer, die keine HTML Erfahrung haben, stehen verschiedene Vorlagen zur Erstellung einer Homepage zur Verfügung. Nach dem Öffnen einer HTML-Vorlage erscheinen zusätzliche Menüpunkte und Funktionsleisten mit speziellen HTML-Funktionen z. B. zum Einfügen von Hyperlinks. Von StarWriter 3.1 werden die HTML 3.0 Befehle unterstützt. Die Dokumente werden im WYSIWYG-Modus (What you see is what you get) geschrieben. Die Integration der HTML-Funktionen in das Textverarbeitungsprogramm ermöglicht es, mit dem gewohnten Komfort von StarWriter HTML-Seiten zu erstellen. Das Einfügen von Formularen erfordert Feldbefehle, was ein Nachteil von StarWriter ist. Es besteht keine Möglichkeit, HTML-Befehle, die das Programm nicht kennt, einzufügen. Die unbekannten Befehle werden nicht nur ignoriert, sondern auch beim Abspeichern aus dem HTML-Code entfernt. StarOffice 3.1 ist ein Tool, mit dem sogar Benutzer ohne HTML-Kenntnisse qualitativ hochwertige HTML-Seiten entwerfen können.
Eine Testversion (Try&Buy Version) von StarOffice 3.1 steht beim Hersteller Star Division kostenlos zur Verfügung. Die Vollversion kostet 498 DM.

Abb. 3: StarOffice 3.1 im HTML-Editor
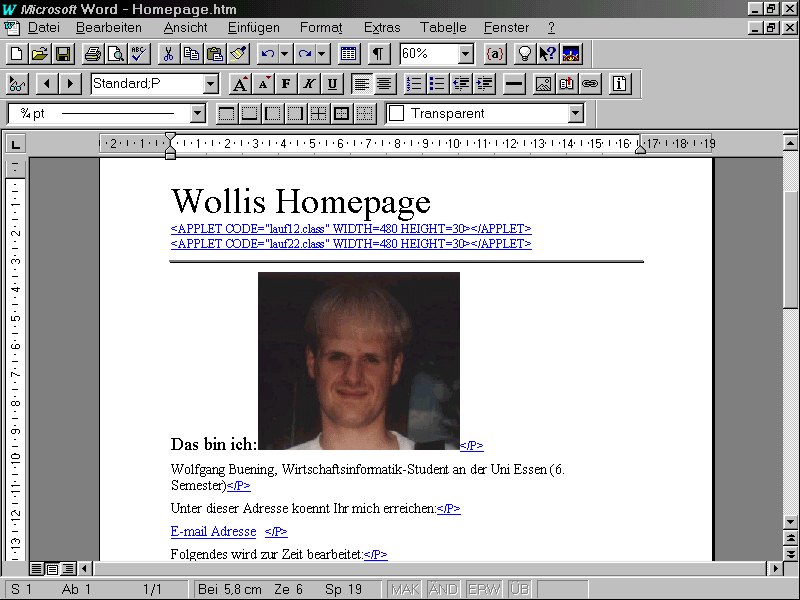
3.2.3 Internet Assistent für Word für Windows 95
Den Internet Assistent für Word für Windows 95 kann jeder Benutzer von Word für Windows 95 (WinWord) kostenlos von Microsoft beziehen. Bei Benutzung der deutschen Word Version ist darauf zu achten, daß man die internationale Version des Internet Assistenten installiert, somit sind in den Menüs sowohl deutsche als auch englische Befehle vorhanden.
Nach der Installation des Internet Assistent werden die Textverarbeitungsmenüs in Word für Windows 95 um die HTML-spezifischen Befehle erweitert. Es können dann Hyperlinks und HTML-Markups eingefügt werden. Es existieren zwei Möglichkeiten, HTML-Texte mit WinWord zu schreiben. Die Texte können zum einen zunächst in einer WinWord Vorlage geschrieben werden, in der keine HTML-Erweiterungen zur Verfügung stehen, und dann können diese Texte in das HTML-Format exportiert werden. Der Nachteil bei dieser Vorgehensweise ist, daß die Dokumente beim Exportieren Informationen wie z. B. Fußnoten verlieren. Die andere Möglichkeit besteht darin, den Text sofort in eine HTML-Vorlage zu schreiben. So können auch unmittelbar Hyperlinks und HTML-Markups eingefügt werden.
WinWord versucht, die HTML-Texte mit WYSIWYG (What you see is what you get) anzuzeigen. Dabei kommt es jedoch zu Fehlern, so kann es z. B. passieren, daß beim Einladen bereits geschriebener HTML-Texte bei einigen Befehlen die Meldung "Anzuzeigender Text darf nicht mehr als eine Zeile beanspruchen!" erscheint. Desweiteren hat der Editor gelegentlich Probleme mit der Anzeige von Links. Der Internet Assistent ist eine noch nicht ganz ausgereifte Erweiterung, mit der WinWord Anwender in die Lage versetzt werden, leicht HTML-Seiten zu erstellen.
Abb. 4: Internet Assisten für Word für Windows 95 im HTML-Editor
3.2.4 Microsoft Frontpage 1.1
Microsoft Frontpage 1.1 steht zur Zeit in einer Betaversion, die bis zum 30.6.1996 nutzbar ist, kostenlos zur Verfügung. Die englische Version kann bei Microsoft in Amerika abgerufen werden. Für die deutsche Version muß ein umfangreiches Formular ausgefüllt werden, bevor sie von Microsoft Deutschland bezogen werden kann. Der Frontpage Editor unterstützt konsequent bei allen Funktionen WYSIWYG (What you see is what you get). Er arbeitet mit Formatvorlagen. Assistenten unterstützen den Einsatz der vielfältigen Gestaltungsmöglichkeiten. Eingefügte Grafiken werden automatisch in das GIF- oder JPEG-Format konvertiert. Bei verweis-sensitiven Grafiken werden die jeweiligen Bereiche mit der Maus markiert und man wird daraufhin aufgefordert, die Adresse für einen Hyplink anzugeben. Formulare werden vollständig unterstützt und die eingetragenen Inhalte können Sie sich per E-Mail zuschicken lassen. Als besonderes Feature existiert eine automatisch verwaltete To-Do-Liste, in der alle nötigen Arbeitsschritte erfaßt werden, um das laufende Projekt zu vervollständigen. Die To-Do-Liste kann bei Bedarf manuell manipuliert werden. Frontpage kann Dokumente, die mit einer Microsoft Office Applikation wie Word, Excel oder Powerpoint erstellt wurden, per OLE in einer Web-Seite zusammenführen.3 Das Umwandeln von Texten, die in einem Textverarbeitungsprogramm geschrieben wurden, funktioniert über das Format RTF (Rich Text Format), das von allen gängigen Textverarbeitungsprogrammen für den Export von Dokumenten zur Verfügung steht. Eine Rechtschreibkontrolle ist im Editor integriert. Frontpage ist als HTML-Editor eine kompakte Version von Word für Windows, bei der nur noch die für HTML relevanten Funktionen vorhanden sind. Frontpage ist auch für Autoren geeignet, die die Befehle von HTML nicht kennen.

Abb. 5: Frontpage 1.1 im Editor
4. Die Zukunft von HTML im WWW
Bei Internetanbietern hat sich der Wunsch entwickelt, nicht nur statische WWW-Seiten anbieten zu können, sondern auch bewegte Bilder, Interaktion mit dem Benutzer und komplexe Anwendungen auf WWW-Seiten. Diesen Anforderungen wird HTML 3.0 nicht gerecht. Viele Firmen führen Forschungen und Entwicklungen durch, um den erweiterten Ansprüchen gerecht zu werden. Vier vielversprechende Ansätze werden im folgenden vorgestellt, die VRML (Virtual Reality Markup Language oder Virtual Reality Modelling Language), die Programmiersprache Java, die Scriptsprachen JavaScript und Visual Basic Script. Die nun vorgestellte Ansätze haben alle HTML als Grundlage, bzw. schließen die Verwendung von HTML ein.
4.1 VRML - Virtual Reality im Internet
VRML (Virtual Reality Modelling Language) ist ein Werkzeug, um virtuelle Welten zu erzeugen und könnte damit nachhaltig die Optik und Bedienung des World Wide Web verändern. Sie ist eine Sprache, in der sich dreidimensionale geometrische Objekte beschreiben lassen. Damit der Browser die Darstellungen und Berechnungen ausführen kann, benötigt man einen VRML-Browser oder ein entsprechendes Plug-In für einen üblichen Browser.
Die VRML-Technologie beruht auf dem Server-Browser-Konzept und insbesondere auf der HTML-Technik. Dadurch wird erreicht, daß die großen Datenmengen, die normalerweise bei der Übersendung von Grafiken anfallen, minimiert werden. Über die Datenleitungen werden nur die geometrischen Eigenschaften der Objekte geschickt, die dann vom Browser visualisiert und je nach Aktion des Anwenders umgerechnet werden. Die Hauptarbeit bei der Darstellung der VRML-Objekte leistet der Rechner des Anwenders.
Beim Laden einer VRML-Seite beginnt der VRML-Browser schon während des Ladevorgangs mit dem Aufbau der Welten und man kann sich schon in der virtuellen Welt bewegen, während umfangreiche Texturen noch geladen werden. Die VRML-Dateien bestehen ausschließlich aus ASCII-Text und können somit mit jedem ASCII-Editor erstellt werden. Die geometrischen Körper werden durch die Anzahl der notwendigen Punkte sowie der Verbindungskanten beschrieben. Außerdem kann eine Textur für den ganzen Körper oder einzeln für jede Fläche definiert werden. Um komplexe Welten zu entwerfen, kann man auf CAD- oder 3D-Rendering-Software wie Autocad, Autodesk 3D und 3D-Studio zurückgreifen. Die im Format DXF gespeicherten Dateien lassen sich mit einem Konverter zu VRML konvertieren. VRML ist in der Version 1.0 schon sehr leistungsfähig. Eine VRML-Umgebung kann man sich wie eine dreidimensionale HTML-Seite vorstellen.Das Anklicken einzelner Objekte löst unterschiedliche Funktionen aus, wie z. B. Sprünge innerhalb und zu anderen VRML-Welten oder direkt auf HTML WWW-Seiten. Als praktische Anwendung ist z. B. ein virtuelles Kaufhaus vorstellbar, durch das der Kunde virtuell gehen kann und durch Markieren der Objekte im Regal die Bestellung aufgeben kann.
Die aktuell benutzte Version VRML Version 1.0 unterstützt im wesentlichen folgende Typen:
- geometrische Informationen (Linie, Punkt, Fläche)
- geometrische Primitive (Kugel, Kegel, Würfel)
- Objektgruppierung
- geometrische Transformationen (Verschieben, Skalieren, Rotieren)
- Materialdefinitionen (Farbe, Texturen, Transparenz)
- Beleuchtungsformen
Betrachterpositionen4
Außerdem lassen sich ähnlich wie bei Hyperlinks auf WWW-Seiten sog. Anker einfügen, die mittels eingebetteter WWW-Adressen auf weitere im WWW abgelegte Informationsobjekte zeigen.
5Schon kurz nachdem der Standard VRML Version 1.0 entwickelt war, gab es Bedarf, diesen in seiner Funktionalität zu erweitern. Es gibt zwei Parteien, die die Weiterentwicklung vorantreiben. Zum einem arbeiten 50 renommierte Computerfirmen (u. a. Adobe, IBM, Netscape, Autodesk) an einem Standard namens Moving Worlds. Er baut auf VRML 1.0 auf und bindet die Sprachen Java und Javascript zur Implementierung interaktiver Funktionen ein. Auf der anderen Seite entwickelt die Firma Microsoft ein völlig eigenständiges Entwicklungssystem namens "ActiveVRML". Eine erste Alpha-Version wurde am 12. März 1996 veröffentlicht.
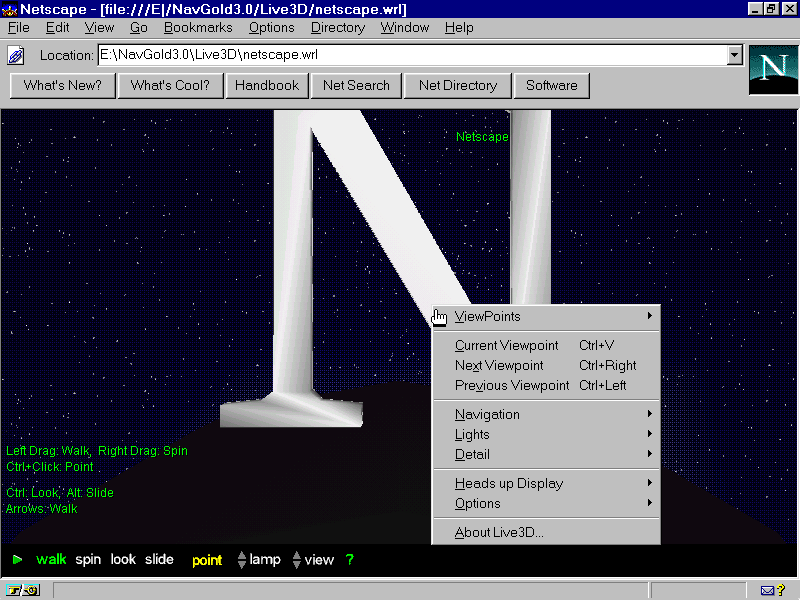
Um die Möglichkeiten von VRML 1.0 nutzen zu können, stellt die Firma Netscape für ihren Browser Netscape Navigator 2.0 ein Plug-In namens Live3D zum download zur Verfügung. Dieses soll fester Bestandteil von Netscape Navigator 3.0 werden.

Abb. 6: VRML mit Netscape Live3D
4.2 Java
Java ist eine Programmiersprache, die von Sun Microsystems entwickelt wurde. Sie fügt in das WWW völlig neue Fähigkeiten und Funktionen ein. Java ist plattformunabhängig, was bedeutet, daß ein Programm nur einmal geschrieben und compiliert werden muß und dann auf mehreren Plattformen wie z. B. MS-DOS, Windows95 und Unix läuft. Java Programme werden nicht zu Maschinencode compiliert sondern zu einem sog. Bytecode, der dann auf jeder Plattform mit einer Java Virutal Maschine in Maschinencode umgewandelt wird.
Java beruht auf C++ und viele Befehle werden aus dieser Sprache übernommen. Doch müssen u. a. die Zeiger und die manuelle Speicherverwaltung weggelassen werden, um die Sicherheit der Programme im Internet zu gewährleisten.
Die Vorteile, die Java gegenüber anderen Programmiersprachen bietet, lauten wie folgt:
- In Java geschriebene Applikationen laufen auf jedem Computer, der über eine Java Virutal Maschine verfügt, damit ist die Anwendung unabhängig vom Betriebssystem und der Hardware.
- Java bringt interaktive Funktionalitäten in das WWW.
- Java ist eine objektorientierte Programmiersprache, die für jeden C++ Programmierer leicht zu erlernen ist.
- Java Applikationen (Applets) können in WWW-Seiten integriert werden.
Java erlaubt das Entwickeln komplexer Anwendungen.
Durch die Integration von Java in den Netscape Navigator 2.0 hat sich Java stark verbreitet.
4.3 JavaScript
Der Name JavaScript deutet auf eine enge Verwandtschaft mit der Programmiersprache Java hin. Mit JavaScript wurde von Netscape und Sun Microsystems eine Scriptsprache entwickelt, die auf Java aufbaut. JavaScript unterstützt die meisten Java Ausdrücke mit deren Syntax und die Basis Kontrollfluß Konstrukte. JavaScript ist objektorientiert aufgebaut, die Grundlage bilden sog. Objekte, deren Methoden (Funktionen) aus Anwendungen aufgerufen werden können. Im Netscape Navigator 2.x lassen sich JavaScript Befehle zwischen den Tags <script language="JavaScript"> und </script> einfügen. Der Funktionsumfang ist groß genug, um Laufschriften, Animationen, Geschäftsgrafiken, zeitabhängig gestaltete HTML-Seiten und Kurscharts zu entwerfen. Der größte Nachteil von JavaScript ist, daß der Programmcode jederzeit gelesen und kopiert werden kann.
4.4 Visual Basic Script
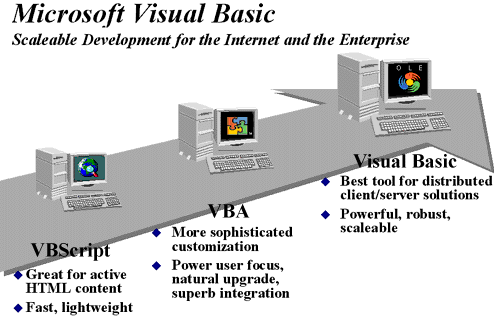
Visual Basic Script (VBScript) wird von Microsoft als Reaktion auf Javascript entwickelt und liegt im Moment nur in einer Betaversion vor. Alle Angaben ,die hier gemacht werden, beruhen auf einem Dokument, das Microsoft im März 1996 veröffentlichte. VBScript ist abwärtskompatibel zum Microsoft Visual Basic Programmiersystem. Microsoft wird VBScipt für 32 Bit Windows Betriebssysteme (Windows95, Windows NT),Windows 3.1 und für den Macintosh realisieren. VBScript kann dann in allen Anwendungen ablaufen, die diese Funktionalität unterstützen. Das Haupteinsatzgebiet wird in WWW-Browsern gesehen. Durch VBScript wird es Visual Basic Entwicklern ermöglicht, "aktive" HTML-Seiten und Client/Server Applikationen zu entwerfen.
VBScript hat einen geringeren Funktionsumfang als Visual Basic for Applications, welches wiederum einen geringeren Funktionsumfang als Visual Basic hat.

Abb. 6: Einordnung von VBScript in die Visual Basic Familie
Quelle: Microsoft
Microsoft verspricht, daß VBScript direkt in HTML-Dokumente als OLE Objekt oder als Applet eingefügt werden kann. VBScript soll in der ersten Hälfte des Jahres 1996 ausgeliefert werden.
Der VBScript Compiler und die benötigten Run-Time Module, die zur Ausführung von VBScript Programmen benötigt werden, können von Microsoft im Internet bezogen werden.
5. Qualitativ gut gestaltete HTML-Seiten
Eine Richtlinie für qualitativ gut gestaltete HTML-Seiten gibt es nicht. Es existieren Anleitungen zum Entwurf von Hypertextseiten wie z. B. der Aufsatz von Diaz, Isakovitz, Maiorana, Gilaber "RMC: A Tool To Design WWW Applications". Im folgenden sollen aber nicht umfangreiche Konzepte beschrieben werdern, sondern einfache Grundlagen, die beachtet werden sollten, um ein hochwertiges WWW Design zu erhalten.
5.1 Browserunabhängigkeit
HTML-Seiten, die veröffentlicht werden, sollten auf jeden Fall zuvor mit verschiedenen Browsern und möglichst auf verschiedenen Plattformen (UNIX, Windows, Macintosh usw.) getestet werden. Aufgrund der schon im Kapitel 3.1.3 beschriebenen Problematik mit HTML-Standards und Erweiterungen kann es passieren, daß Informationen gar nicht oder anders als geplant dargestellt werden. Sollen auf einer WWW-Seite z. B. Netscape spezifische Erweiterungen gebraucht werden, so sollten daher Möglichkeiten genutzt werden, Ersatztexte und Ersatzdarstellung für Browser einzurichten, die diese Befehle nicht unterstützen.
5.2 Verringerung der Ladezeiten
Bei der Erstellung von HTML-Seiten sollte bedacht werden, daß einige Internetbenutzer nur langsame Modems besitzen und andere Nutzer volumenabhängige Gebühren für das Internet bezahlen. Daher sollten die Seiten speicherplatzsparend gestaltet werden. In den meisten Browsern existiert eine Funktion, die das Laden von Grafiken ausschaltet, was aber das Lesen erschwert.
Möglichkeiten, die Ladezeiten von HTML-Seiten zu verringern, sind:
- Verringerung der Farbanzahl der Grafiken
- Verwendungung von qualitätsmindernden Packverfahren, z. B. Benutzung von JPEG anstatt GIF
- Miniaturgrafiken, die auf Anforderung in voller Größe dargestellt werden
- Unterteilung großer Dokumente in mehrere kleine Dokumente
Text- und Grafikversion einer Seite erstellen.
5.3 Gestaltung der Verweise
Verweise auf einer HTML-Seite sollten mit aussagekräftigen Verweistexten versehen werden, damit der Leser entscheiden kann, ob er diesen Verweis gebraucht oder ignoriert.
Bei Texten stören zu viele Verweise den Lesefluß und es ist zu überlegen, ob für den zu lesenden Text unmittlebar nicht relevante Verweise getrennt am Ende des Textes genannt werden.
- Gestaltet man Texte, die sich auf mehreren Ebenen befinden, sollte darauf geachtet werden, daß es von jeder Seite möglich ist, wieder auf die Hauptseite z. B. das Inhaltsverzeichnis zu gelangen. Aber auch von der Hauptseite sollten möglichst alle Seiten direkt erreicht werden können.
6. Schlußbemerkung
HTML ist eine unverzichtbare Grundlage des WWW nicht zuletzt deshalb, weil es mit Hilfe dieser Sprache möglich ist, weltweit Texte miteinander zu verknüpfen. Doch auch die einfach erlernbaren und ausführbaren Basisfunktionen wie das Erstellen von Tabellen machen HTML zu einem wichtigen Bestandteil des WWW, zumal es keine andere Sprache gibt, die so vielfältige Formatierungsmöglichkeiten im Internet zuläßt.
- Im Moment bestehen noch Mängel, die zum einen daher kommen, daß nicht alle komfortablen Funktionen die in gewöhnlichen Textverarbeitungsprogrammen wie WinWord in HTML praktiziert werden können, und zum anderen die Ursache haben, daß verschiedene Browser Befehle unterschiedlich bzw. im Zweifelsfall gar nicht ausführen. Diese werden meiner Meinung nach in absehbarer Zeit beseitigt sein. Da sich seit der ersten Veröffentlichung von HTML vor 6 Jahren eine rasante Weiterentwicklung ereignet hat, werden wohl letzte Schwächen auch vergleichsweise schnell behoben werden können. Weiterhin bin ich der Auffassung, daß sich im Bereich der Tools ebenfalls in Kürze ein großer Bedienungskomfort eingestellt haben wird, und daß es weniger als bisher nötig sein wird, die Sprache HTML tatsächlich zu beherrschen. Es wird ausreichen, die Werkzeuge bedienen zu können, die den geschriebenen Text in ein HTML-Dokument umwandeln. Die Verbreitung von HTML wird durch den größeren Personenkreis, der einen Zugang zum Internet hat, stark zunehmen, und HTML wird eine unauffällige, aber essentielle Rolle im WWW spielen.
Fußnoten
4 Vgl. Klinkenberg-Haaß (1995), S.45.
- 5 Vgl. Eike (1996), S.22.
Abbildungsverzeichnis
Abb. 1: ISO 8859-1 Zeichensatz
Abb. 2: Netscape Navigator Gold 2.x im Editor
Abb. 3: StarOffice 3.1 im HTML-Editor
Abb. 4: Internet Assisten für Word für Windows 95 im HTML-Editor
Abb. 5: Frontpage 1.1 im Editor
Abb. 6: VRML mit Netscape Live3D
- Abb. 7: Einordnung von VBScript in die Visual Basic Familie
Tabellenverzeichnis
Tab. 1: Deutsche Umlaute in HTML
Tab. 2: Sonderzeichen in HTML
Tab. 3: Überschriften in HTML
Tab. 4: Physische Hervorhebungen in HTML
Tab. 5: Logische Hervorhebungen in HTML
Tab. 6: Listen in HTML
Tab. 7: Glossare in HTML
Tab. 8: Tabellen in HTML
- Tab. 9: Grafik in HTML
Literaturverzeichnis
Eike, Ulli (1996): Cyberspace im Internet - Die Virtual Reality Modelling Language, in: Internet Magazin, Heft 5/1996, S. 19 - 23
Klinkenberg-Haaß, Frank (1995): Internet Evolution, in: MC-extra, Heft 11/1995, S. 40 - 46
Klute, Rainer (1995): Das World Wide Web, Addison-Wesley (Internet-Buch)
Morris, Mary E. S. (1995): HTML: WWW effektiv nutzen, Hannover 1995
o. V. (1996a): Schöne Erweiterung - Zusatzprogramme für Netscape, in: PC Praxis, Heft 6/1996, S. 130
- o. V. (1996b): Microsoft Vermeer FrontPage 1.1 (Testversion, voll nutzbar), in: PC Praxis, Heft 6/1996, S. 138 - 139